こんにちは、emikiです。
今回は、Illustratorを使ってアイコンに、映り込み(鏡面反射)を作る方法を紹介します。
覚えてしまえば1分程度でできてしまうほど、作り方は簡単。
Illustrator初心者の方でもすぐに使える小技なので必見です!
アイコンやロゴ制作の場面でも使えるので、ぜひ参考にしてみてください。
▽Photoshopバージョンもどうぞ▽
こちらもCHECK
-

Photoshopを使った映り込み(鏡面反射)を画像反転せずに行う方法
続きを見る
Photoshopを使った映り込み(鏡面反射)を画像反転せずに行う方法
内容がサクッと分かる目次
Illustratorでロゴやアイコンに映り込み(鏡面反射)を作る手順

今回は、こちらのアイコンの映り込み(鏡面反射)を作成します。
アイコンを反転させる

映り込みのように見せるには、アイコン画像をコピーして反転させる方法が一番簡単です。
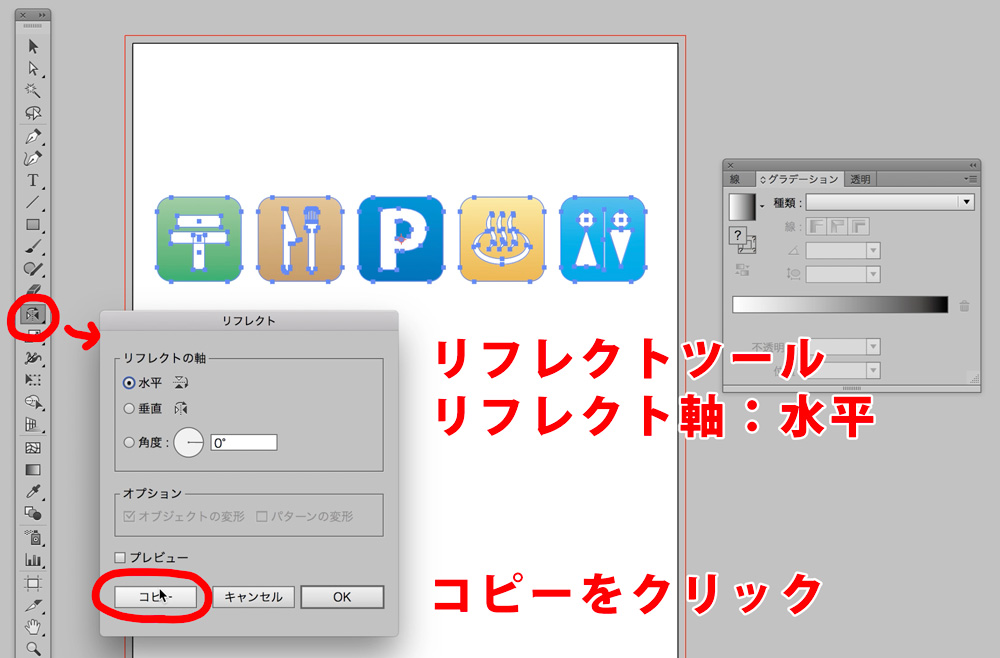
まずは、反転させるアイコンを選択して、リフレクトツールで反転します。
リフレクト軸「水平」を選択して、コピーをクリックします。

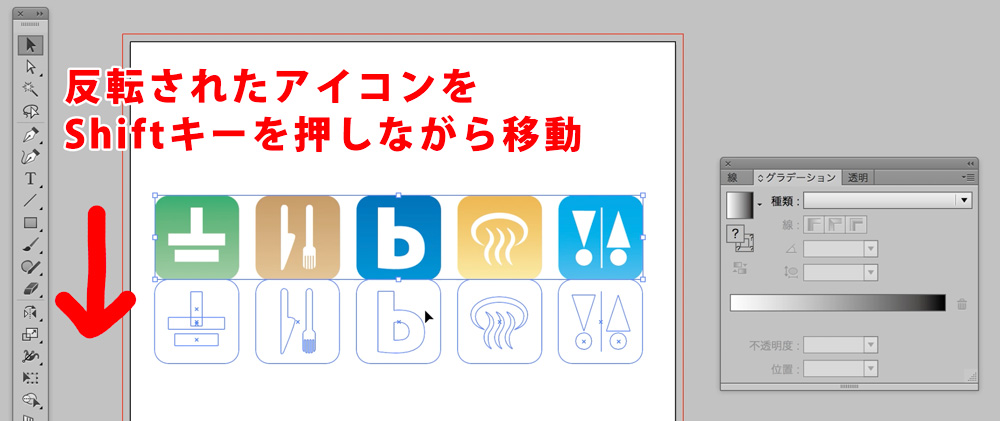
水平に反転されたアイコンのコピーができたら、位置をずらさないように、[shift]キーを押しながら、映り込み(鏡面反射)を開始する位置まで移動させます。
アイコンにグラデーションマスク(不透明マスク)をかける
反転させたアイコンにグラデーションマスク(不透明マスク)をかける準備をします。

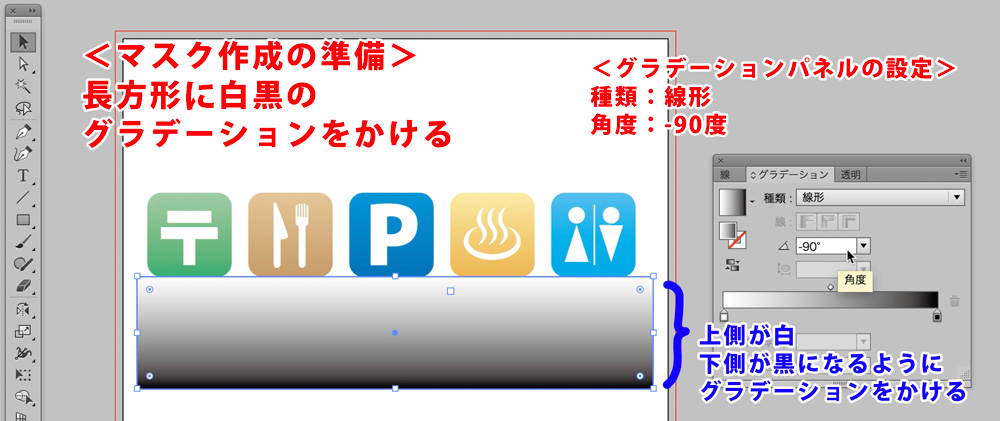
反転させたアイコンを長方形ツールで囲います。
「線」は無し、「塗り」の色はとりあえずなんでも良いです。

グラデーションパネルから白黒のグラデーションを選択して、先ほど囲った長方形の部分にグラデーションをかけます。
上が白色で下が黒色になるようなグラデーションをかけたいので、グラデーションパネルの角度を-90度にしてください。

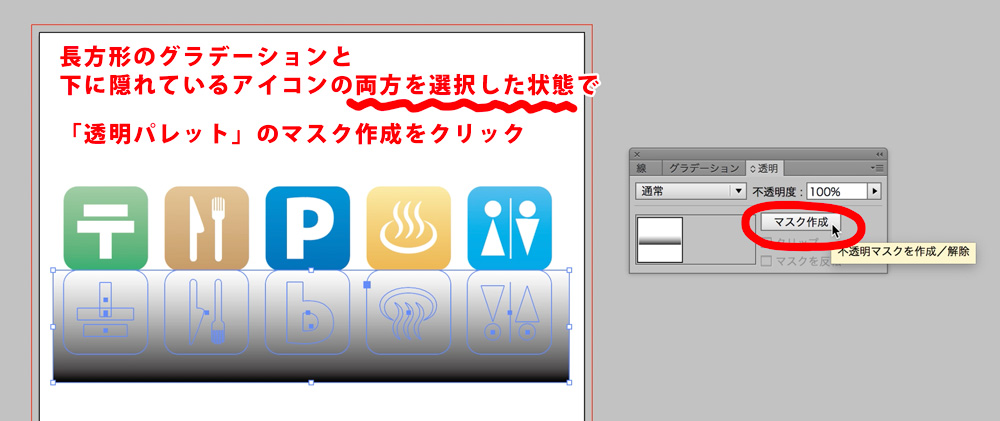
マスクとなる長方形のグラデーションと、下に隠れている映り込みさせるアイコン(反転させたアイコン)の両方を選択して、透明パネルの「マスク作成」をクリックします。

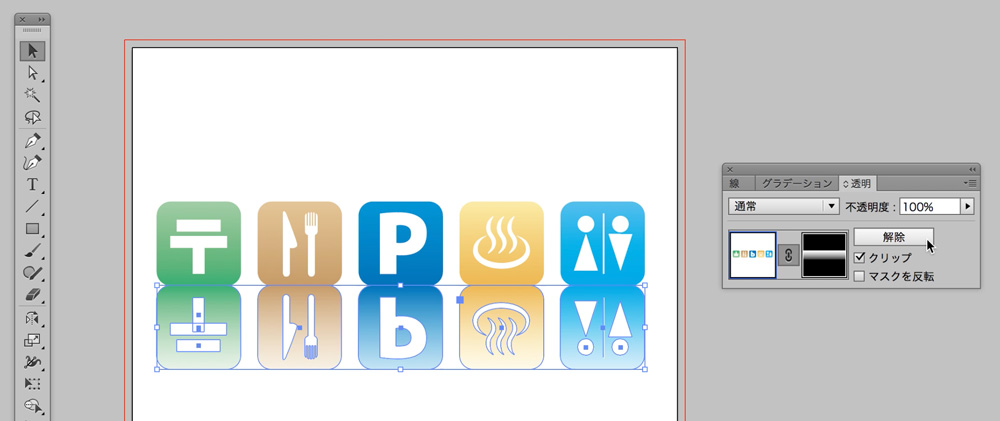
グラデーションにマスクがかかりました。
しかしこのままだと、アイコンが下まで鮮明に映り込みすぎていて、あまり自然ではないので、マスクの位置を調整して、自然な映り込みになるようにしていきます。
スポンサーリンク
映り込み(鏡面反射)に見えるようにマスクの微調整と仕上げ

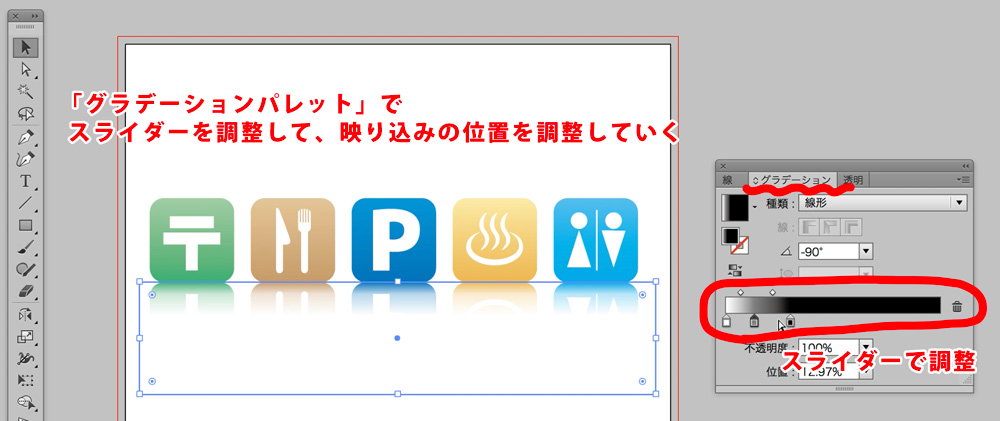
マスクの位置を調整するには、グラデーションパネルのグラデーション位置を調整します。
アイコンが下まで映り込みすぎているので、マスク部分の面積が多くなるように、スライダーを動かして黒を多めにしたグラデーションを作ります。

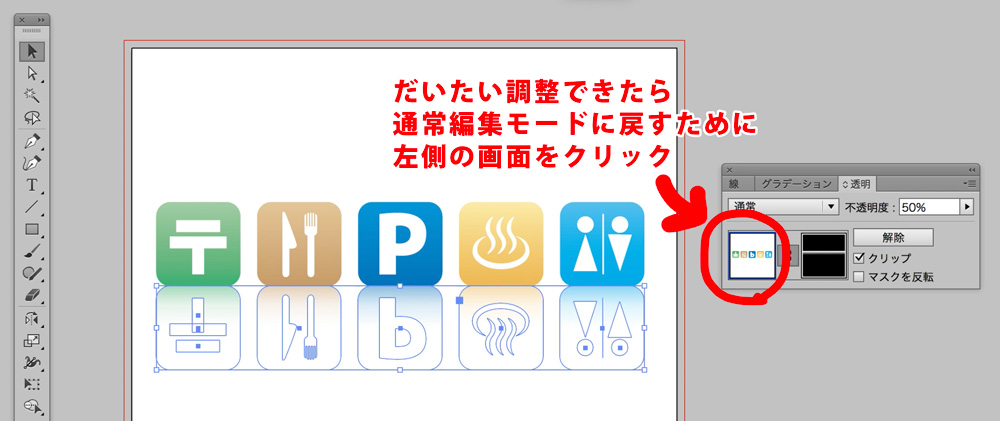
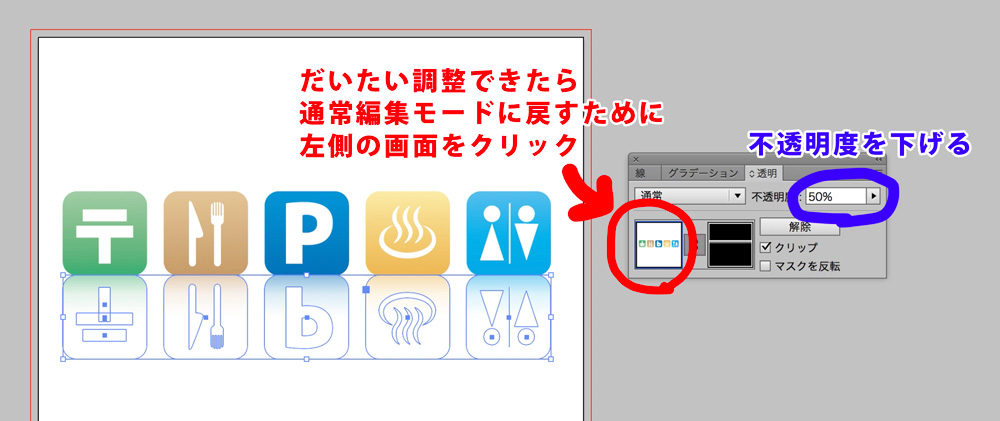
映り込み具合の調整が完了したら、透明パネルの左側の画面をクリックして(上の画像を参照)、不透明マスクの編集を中止してください。
※右側の画面を選択した状態だと、「マスク編集モード」なので通常の編集ができません。

最後に、映り込みアイコン全体の透明度を下げます。
【完成】Illustratorを使ってロゴやアイコンに映り込み(鏡面反射)を作る

完成です!!

さらにこちらのアイコンも、サクッと作ってみました。
アイコンだけでなく、ロゴなどにも使え、見せ方次第ではデザインをかっこ良く仕上げることもできます。
慣れてしまえば1分程度でできてしまう簡単テクニックなので、是非ご活用ください。
▽Photoshopバージョンもどうぞ▽
こちらもCHECK
-

Photoshopを使った映り込み(鏡面反射)を画像反転せずに行う方法
続きを見る
Photoshopを使った映り込み(鏡面反射)を画像反転せずに行う方法
Adobe CCを安くで買う裏技!
定価の約半額でAdobe CCを購入できる!

Adobe CCの1年間ライセンス
Illustrator・PhotoshopなどのAdobe動画教材
以上の内容がセットで、39,980円(税込)!
デジハリAdobe講座の口コミ評判とデザイナーの私が実際に使った体験談





