こんにちはemikiです。
以前、こんな記事を書きました。
デザイン初心者だった10年前の私が作ったデザインを、10年経た現在の私が添削するという内容の記事です。
そしてまた、過去の私が作った痛いデザインはないかと、データを漁っていたのですが(笑)、デザインおよびIllustrator初心者にしては「まぁまぁの出来なんじゃない!?」と思える作品を奇跡的に発掘しました。
そんな過去デザインを参考にして、デザイン初心者でもどういった点に気をつければ、少しでもクオリティを上げたデザインを作れるかをまとめてみたいと思います。
内容がサクッと分かる目次
意外に捨てたもんじゃない!Illustrator初心者の頃のデザインとは?
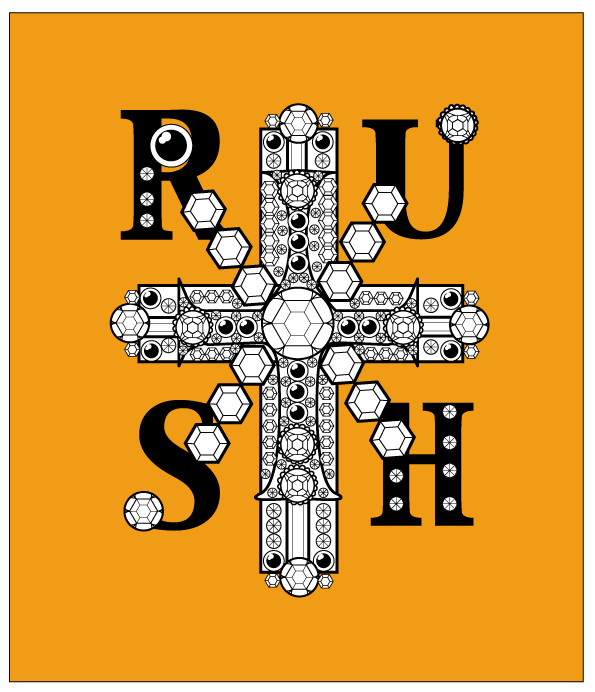
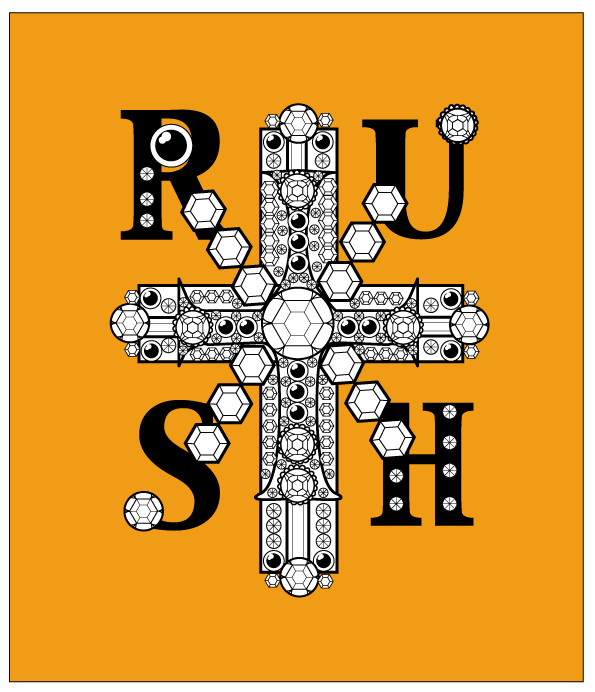
まずは、その問題の「デザインおよびIllustrator初心者にしてはまぁまぁの出来なんじゃない!?」と思えた作品を紹介します。

すみません。
まず、謝ります(笑)。
デザインの初心者感丸出しで、ツッコミどころ満載のデザインだとは思いますが(苦笑)、この作品を作ったのは、私がデザインを学んでいる最中の学生の頃です。
「デザイン初心者にしては、マシ」というだけであって、賛辞に値するデザインではないということは、前提としてご了承ください。
デザインやIllustrator・Photoshopの操作は初心者レベルだったということを前提として話を進めていきます。
デザイン・Illustrator初心者でも、評価をしたポイント

どういった点で、過去のこちらのデザイン作品を、自分なりに評価をしたのかを具体的に挙げていきたいと思います。
- 色の配色
- オブジェクトの配置の仕方
- 空間の使い方
この3つのポイントを評価しました。
ひとつずつ確認していきましょう。
①色の配色
3色しか使っておらず、配色がシンプルで見やすい。
その配色の仕方もドギツイ色の組み合わせではないので、配色に違和感がない。
宝石が散りばめられているという、一見ごちゃごちゃしがちなデザイン構造ですが、色をシンプルに配色しているので、宝石のごちゃつきも、そこまで気になりません。
オレンジ×黒×白という色の組み合わせ自体も悪くはありません。
②オブジェクトの配置の仕方
宝石を左右対称・上下対称に整列して配置しているため、スッキリして見える。
宝石の大きさに大・小をつけ、それがアクセントとなっている。
宝石ひとつひとつのクオリティは低いのですが、その宝石を左右対称・上下対称に、整列して配置しているためスッキリして見えます。
また、同じ大きさの宝石の羅列と、大きさを変えただけの宝石を要所に散りばめるているので、それがアクセントの役割となり、デザイン全体にスパイスを足している印象です。
③空間をうまく利用できている
宝石が集合している部分と、余白の空間をうまく利用していて、画面にメリハリがあり面白い。
宝石の配置の仕方にこだわっている。
画面全体を通して見ると、「中央に宝石をたくさん散りばめ」 →「段々と宝石の量を減らしていき」 → 「オブジェクトが何も置かれていない余白」 と展開しています。
宝石が集合している部分と、余白の空間をうまく利用しているので、画面にメリハリがあり面白い仕上がりになっています。
ただ、機械的に宝石を配置しているだけでなく、空間や余白を気にしながら宝石を配置している点はポイントが高いです。
こんなところでしょうか。
宝石や十字架などのオブジェクト単体のクオリティはものすごく低いのですが(←Illustratorの機能をそんなに熟知していなかったことも原因)、以上に挙げた最低限のことに気をつけておけば、それなりのデザインに仕上げることもできるということです。
オブジェクトひとつひとつのクオリティが低くても、このような点に注意しながらデザインを組んでいくと、「まあまぁの出来なんじゃない!?」と思えるデザインを作ることも可能なのです。
スポンサーリンク
Illustrator初心者でもできる!デザインのクオリティを上げる3つのポイント
上で紹介した私の過去作品の例を踏まえて、デザイン・Illustrator初心者でもできる、デザインをするうえで気をつけるポイントを、もう一度まとめます。
①デザインの色数を少なくし、配色にも気をつける
色選びや配色を考える作業は楽しいものです。
しかし、色数を増やせば増やすほど、デザイン全体の統一感を出すことが難しくなってきます。
極力色数を少なくし、配色の組み合わせが奇抜にならないか気を配りながら、色を選んでいきましょう。
▽配色に関してはこちらの記事で詳しく解説しています▽
こちらもCHECK
-

デザイナーが色の配色の時に取り入れたいポイントとアドバイス
続きを見る
②規則的にオブジェクトを並べ、ひとつの集合体として見せる
先ほど紹介した私が過去に作ったデザインは、宝石や十字架などの単体のオブジェクトのクオリティは低いです。
角丸長方形ツールや多角形ツールなどの、ツールをデフォルトの状態でそのまま利用して作っているだけで、パスファインダやベジェ曲線で作ったオブジェクトではない、初心者丸出しの作り方なんですよね(苦笑)。
オブジェクトひとつひとつのクオリティに問題はあるものの、オブジェクトをキレイに規則的に配置すると、それなりの見栄えになります。
規則的に整列することにより、バラバラの物が、まとまったひとつの集合体に見えて、錯覚で(少しは)マトモに見えるのです。
これらは、Illustratorの「整列」機能や、「Shiftを押しながら」コピーor移動といった、Illustratorの超基礎的な部分でもあるので、必ず抑えておきたいポイントです。
こちらもCHECK
-

デザイナー必見!Illustrator拡大・縮小機能の方法まとめ
続きを見る
デザイナー必見!Illustrator拡大・縮小機能の方法まとめ
③デザインする空間にメリハリをつける
画面のあちこちに文字やオブジェクトを散りばめるデザインは、かなり見づらいです。
特にデザイン初心者は、余白があるとどうしても埋めたくなってしまう衝動にかられてしまいます。
「余白=何もしていない=デザインしていない」
ではなく、
余白もデザイン。
陰と陽のようなもので、余白があるからこそ、見せたい部分が引き立つのです。
初心者は特に、余白や余裕のあるスペース作りを意識しながらデザインをしていくと良いでしょう。
▼【初心者丸出し!】やっていはいけないNGデザイン例はこちらの記事から▼
こちらもCHECK
-

グラフィックデザイナー初心者のNGデザイン【カラー編】
続きを見る
スポンサーリンク
まとめ
私の過去のデザインから、デザイン・Illustrator初心者で、クオリティが低くても、ある点に気をつければ、それなりの見栄えになるということを紹介しました。
- 色の配色
- オブジェクトの配置の仕方
- 空間の使い方
このあたりの感性を鍛えることは、Illustratorなどのソフトを覚えるとは違った難しさがあります。
しかし、それらを意識してデザインをするのと、何も意識せずにデザインするのとでは、後々のデザインスキルの伸びしろに雲泥の差が出てしまいます。
デザインは「慣れてなんぼ!」「経験を積む」という部分も大きく左右するので、心構えとして「どうすれば良いデザインになるのか」を常に考えて行動することも大切です。
Adobe CCを安くで買う裏技!
定価の約半額でAdobe CCを購入できる!

Adobe CCの1年間ライセンス
Illustrator・PhotoshopなどのAdobe動画教材
以上の内容がセットで、39,980円(税込)!
デジハリAdobe講座の口コミ評判とデザイナーの私が実際に使った体験談





