こんにちは、emikiです。
今回は、Illustratorのアピアランス機能を使い、「アウトライン」を適用してイラストにアクセントをつける方法を紹介します。
操作内容はいたって簡単ですが、知っているのと知らないとでは、Illustratorにおけるイラスト制作の幅が変わってくるので、是非知識として習得してください!

本題に入る前に、ここで問題です。
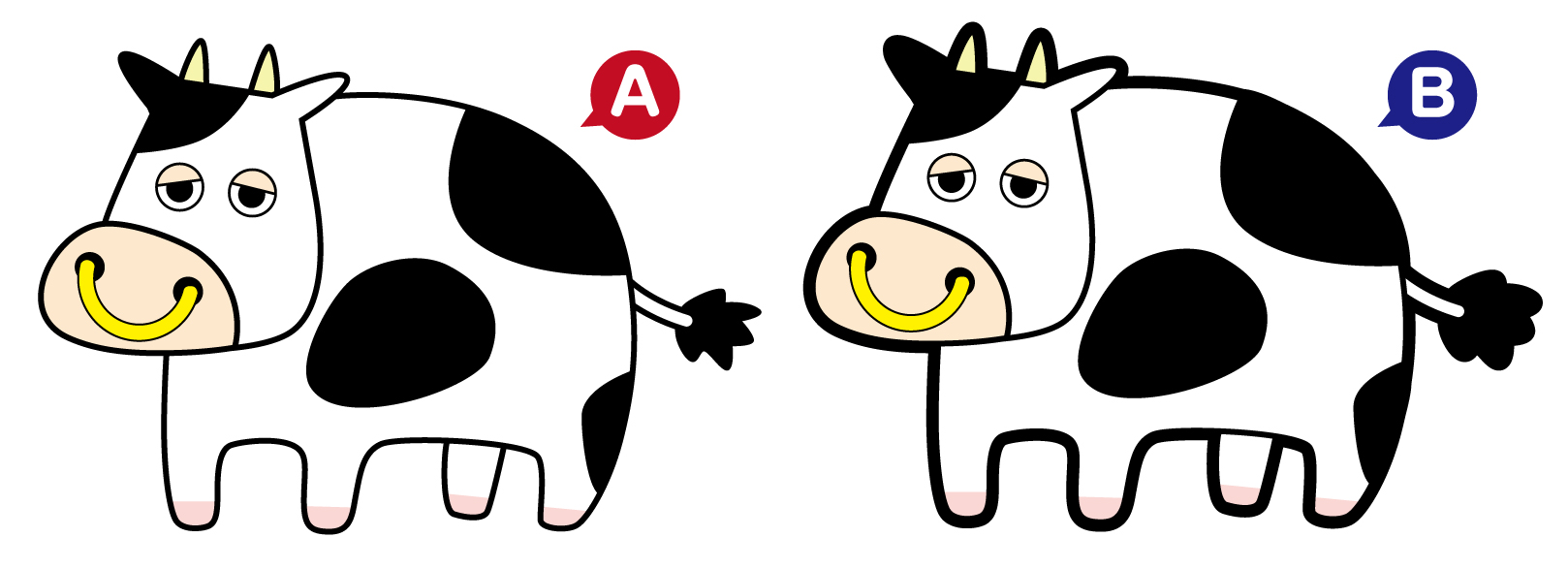
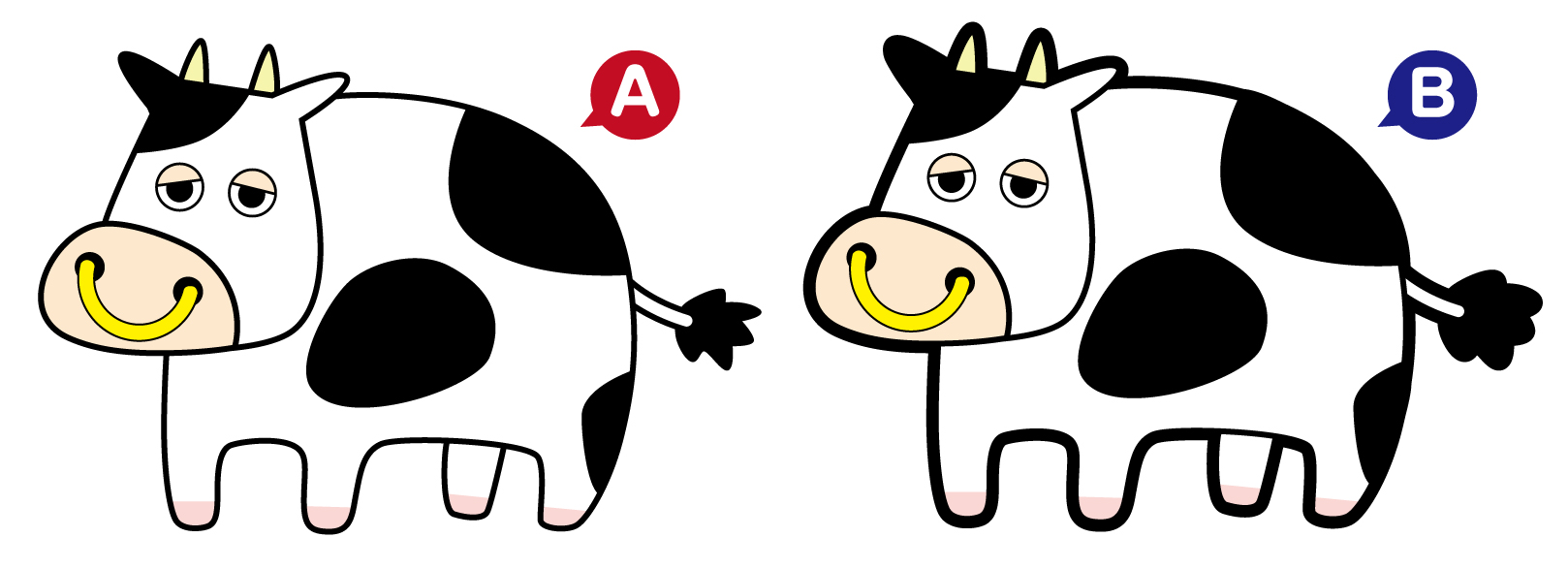
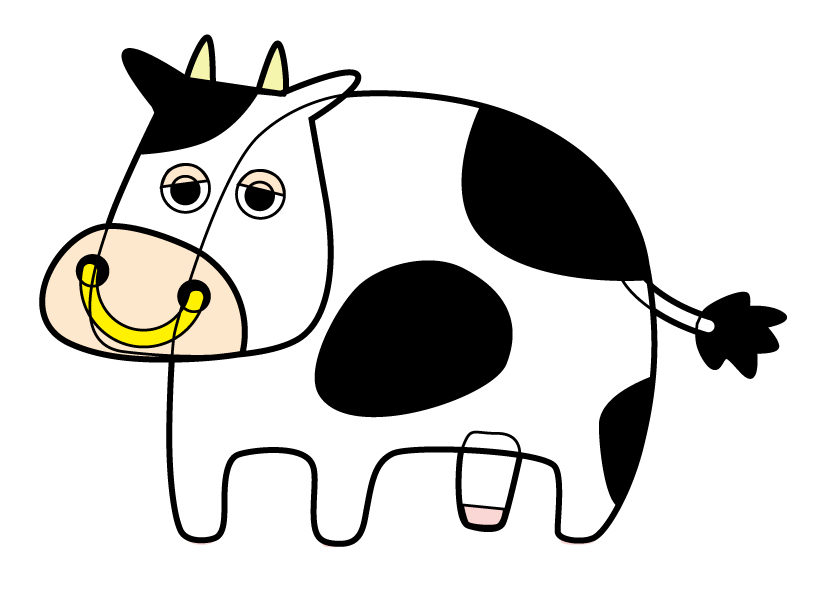
「A」と「B」2つの牛のイラストがあります。
どちらもIllustratorで作成しました。
さて、2つの牛のイラストの違いは何だか分かりますか?
Illustratorのアピアランス機能を使ってアウトラインをつける

「A」と「B」2つの牛のイラストの違いは・・・
簡単ですね。
イラストの外側を囲むアウトラインの太さです。
「A」の牛は、イラストの線の太さはすべて同じ太さです。
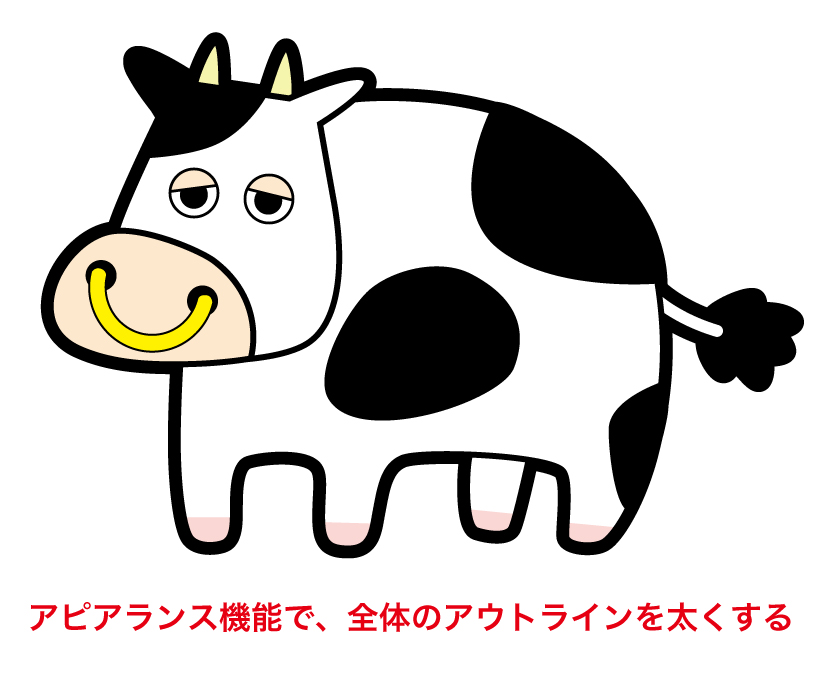
一方「B」の牛はイラストの線の太さ異なります。
イラストの外側に太めのアウトラインをつけています。
デザイン的観点でいうと、「A」と「B」どちらの牛のイラストが良いと言うことはありません。
良し悪しをつけるのは、好みの問題だと思います。
ところが、「A」と「B」同じ牛のイラストでも、アウトラインがあるとないでは、違ったテイストのイラストを表現することができます。
私の個人的な感想だと、「A」の牛より「B」の牛の方が、アウトライン効果でイラストにメリハリがあり、全体的にまとまり感がある印象を受けます。
(※それを良しとするか、無しとするかは好みや作風によります。)
「B」のように、イラスト全体にアウトラインをつける方法は、Illustratorの「アピアランス」という機能を使えば簡単に表現できます。
その方法を紹介しますね。
スポンサーリンク
Illustratorのアピアランス機能で線にアウトラインをつける方法
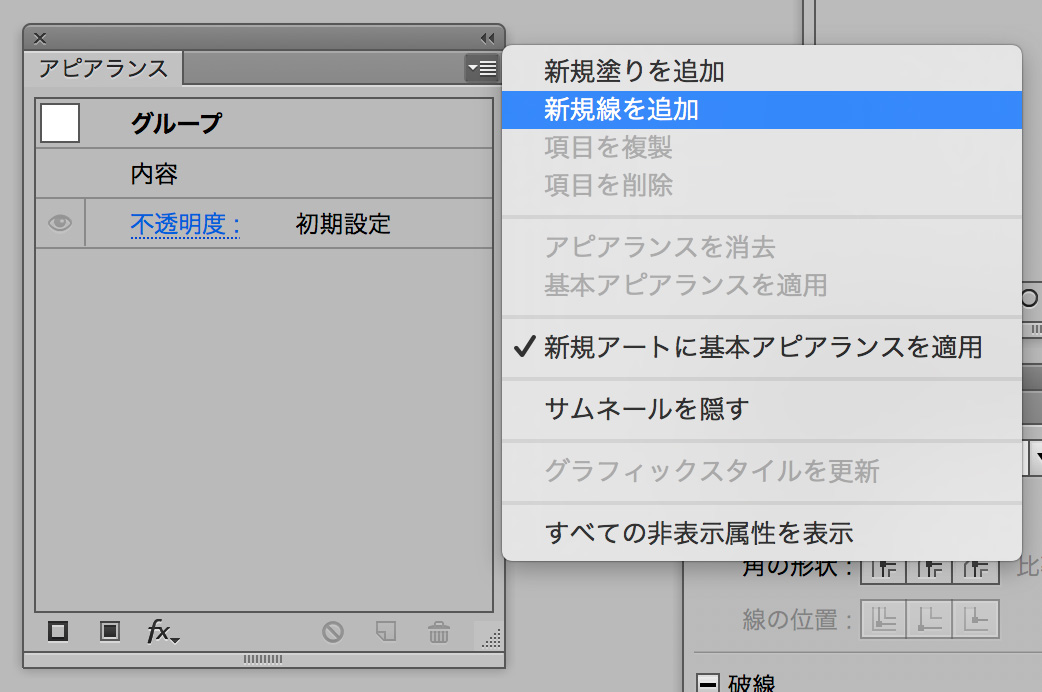
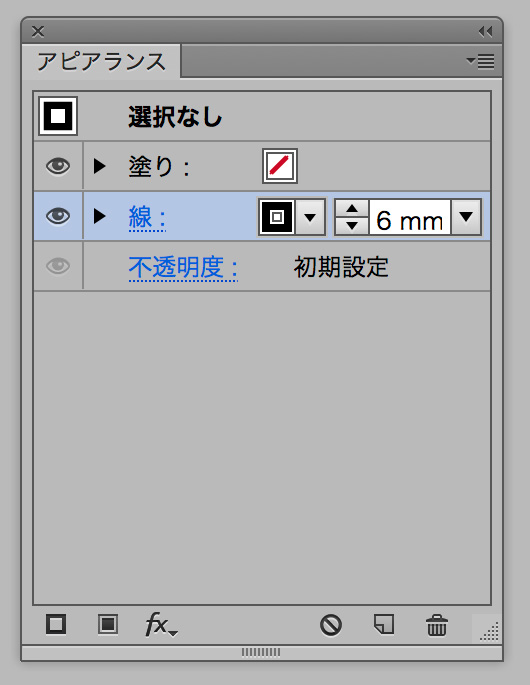
まず、ウィンドウから「アピアランス」というパレットを出します。

アピアランスパレットの右上をクリックすると「新規線を追加」という項目があるので、そちらをクリックします。

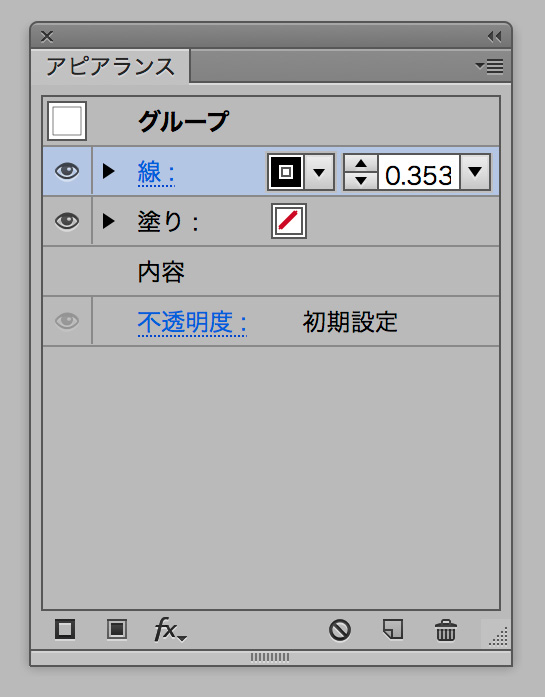
アピアランスのレイヤー上に「線」というレイヤーが追加されました。
しかし、この状態だと「線」がレイヤー構造上の一番上にきているので、本来レイヤーの下にあって見えないはずの「線」が上に見えてしまっているため、イラストが崩れてしまいます。
(↓この図のように・・・)

なので、アピアランスレイヤーの「線」はレイヤーの一番下に必ず持ってきてください。
そして、線の数値も任意の太さに変えていきます。
※牛のイラストは、アピアランスの線の太さを6mmに設定しました。

そうすると、あら簡単!
外側にアウトラインを適用したイラストの完成です!

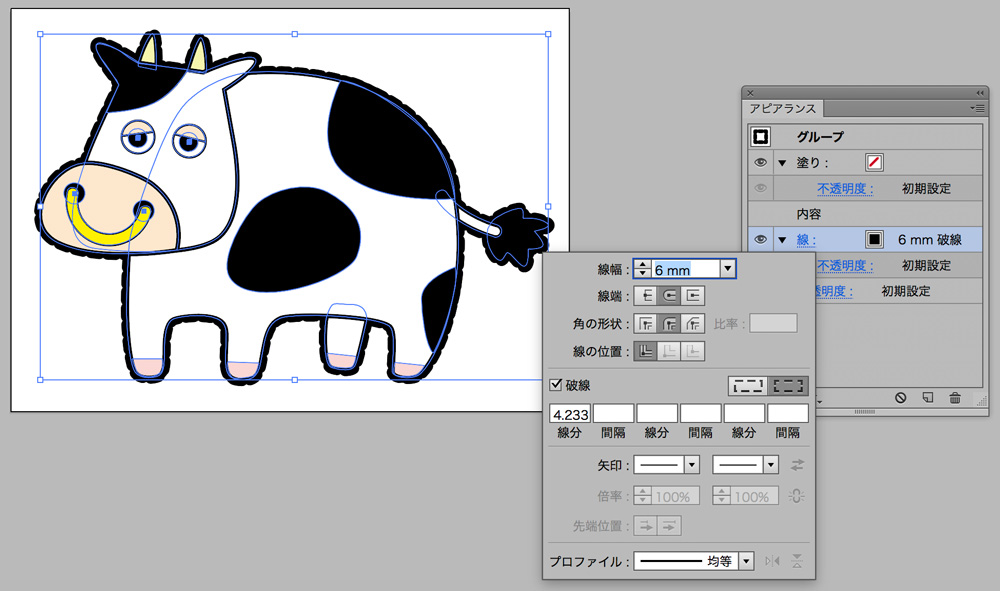
アピアランスの「線」の機能は、Illustratorの通常の「線」パレットと同じ機能も備わっています。
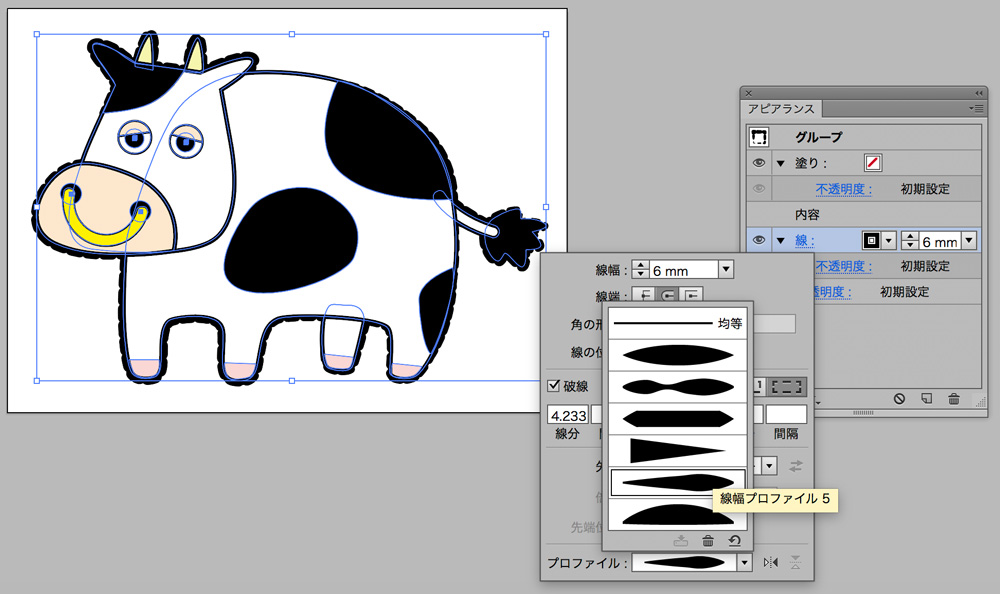
「線端」「角の形状」「線の位置」の設定を変更できたり、
「破線」の設定ができたり、

「プロファイル」で線の種類の設定もできます。

自分の作りたいイラストのテイストに合わせて、ここの辺の設定もいじってみると面白いですよ!
イラストにアウトラインをつけるとカートゥーン風イラストが簡単にできる!
このように、アウトラインが太くすると、カートゥーン風のイラストを簡単に作ることができます。
カートゥーン風イラストとは、アメリカの子供向けに作られたアニメのようなテイストのことです。
有名なところでいうと、「パワーパフガールズ」。
このパワーパフガールズのイラストを良く見てみると、キャラクターはそれぞれ太いアウトラインで囲まれており、その中のパーツはアウトラインよりも細い線で形成されています。(私がIllustratorで作った牛のイラストのように。)
Illustratorのアピアランス機能を使えば、このような「カートゥーン風イラスト」も、簡単にできてしまいます。
ぜひ試してみてください!!
Adobe CCを安くで買う裏技!
定価の約半額でAdobe CCを購入できる!

Adobe CCの1年間ライセンス
Illustrator・PhotoshopなどのAdobe動画教材
以上の内容がセットで、39,980円(税込)!
デジハリAdobe講座の口コミ評判とデザイナーの私が実際に使った体験談
▽【未経験からの】デザインの学び方〜仕事の探し方はこちらから▽
こちらもCHECK
-

未経験・知識なしからWebデザイナーになるためのロードマップ
続きを見る







