こんにちは、emikiです。
今回は、Illustratorでオブジェクトを拡大・縮小する様々な方法をまとめてみました。
オブジェクトの拡大・縮小をする方法はたくさんあるので、状況に合わせて使い分けをすると良いです。
特に、Illustrator初心者の方は参考になるので、ご一読ください!
内容がサクッと分かる目次
オブジェクトの拡大・縮小をする場合[shift]キーは必ずセットで使う
Illustratorでオブジェクトを拡大・縮小する様々な方法を紹介する前に、オブジェクトの拡大縮小をおこなううえでもっとも基礎的で大切なことをお伝えします。
デザイナーの方は、知っていることが前提だとは思いますが、念のために挙げておきますね。
それは、[shift]キーの使用です。
[shift]を押しながら拡大・縮小をすると、オブジェクトの縦横比にロックがかかります。

こちらは、牛のイラストです。
[shift]を押さずに(縦横比を固定せずに)拡大・縮小してみます。


少し大げさに拡大縮小してしまいましたが、[shift]キーを押さずに(縦横比を固定せずに)拡大縮小すると、画像が間延びしてしまいます。
「少しくらい、比率が違って間延びして見えてもいいか〜」と思ってデザイン作業を進めてしまうことは厳禁です。
なぜなら、「なんかここの部分違和感ない?」と見ている人にすぐにバレてしまうからです。
さらに、見る人がデザイナーなら一発で分かってしまいます。
間延びしたデザインでも良しとされている、チラシやホームページをたまに見かけます。
デザイン素人なら気にならないのかもしれませんが、美的センスのある人やデザイナーならすぐに気づきますし、さらにはそれを良しとしているデザイナーは「美意識低いな」「この人は本当にデザイナーなの?」と疑われてしまいます。
基礎的なことですが、拡大・縮小の際は[shift]キーを使い、絶対に縦横の比率を崩さないようにしましょう。
[shift]キーはオブジェクトの移動時にも便利
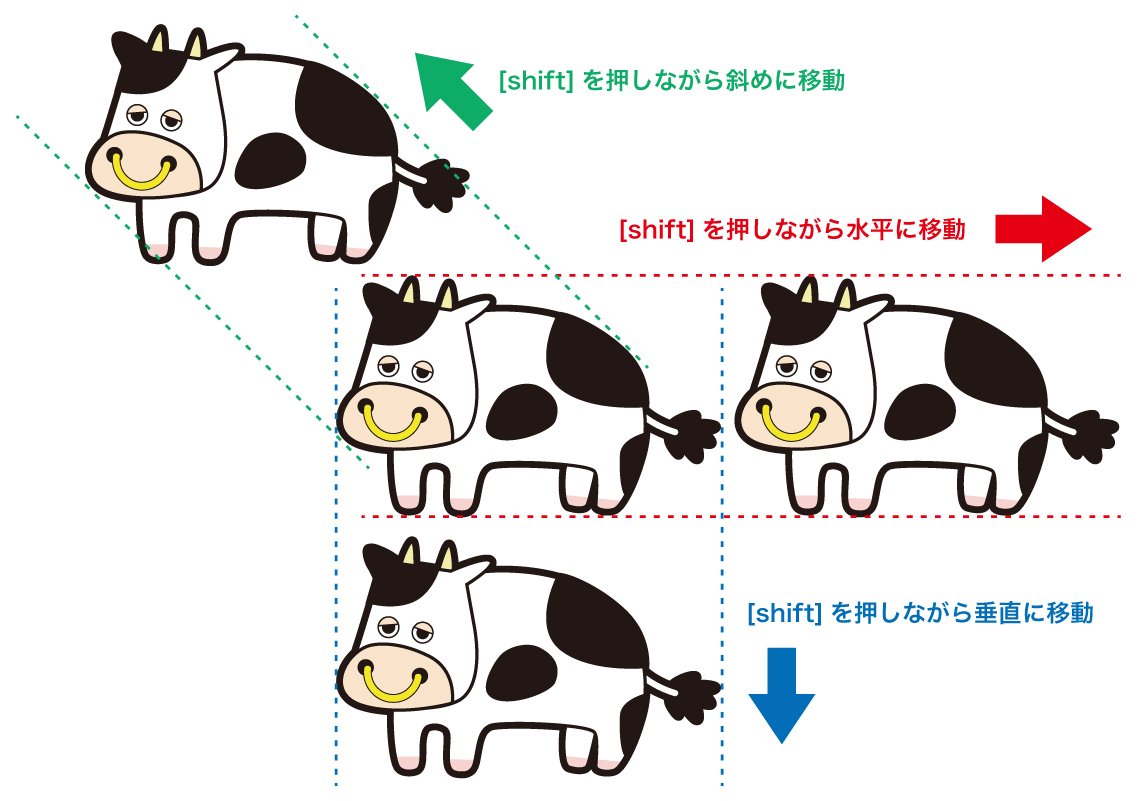
[shift]キーを押しながらオブジェクトを移動すると、水平、垂直、45度ずつ移動できます。

[shift]キーは、拡大・縮小だけでなく、移動の時にも使う常用キーなので忘れないでおきましょう。
Illustrator「拡大・縮小ツール」を使ったオブジェクトの拡大縮小
それでは、オブジェクトの拡大・縮小の様々な方法を紹介していきます。
ツールを選択して拡大・縮小

まずは、拡大・縮小ツールを使った方法です。
ツールボックスから「拡大・縮小ツール」を選択し、マウスドラッグで簡単に拡大縮小できます。
※この時も、[shift]キーを押して、縦横比の固定を忘れないようにしましょう。
パーセント・数値で拡大縮小

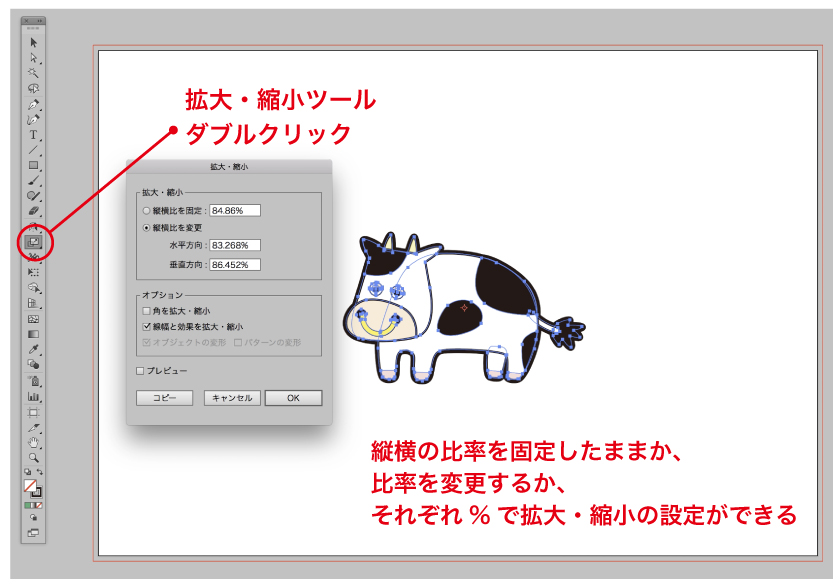
ツールボックスの「拡大・縮小ツール」をダブルクリックすると「拡大・縮小ダイアログボックス」が開きます。
そこにパーセントを入力して、比率で拡大・縮小の設定ができます。
数値で拡大・縮小を行いたいときは、こちらの方法を使いましょう。
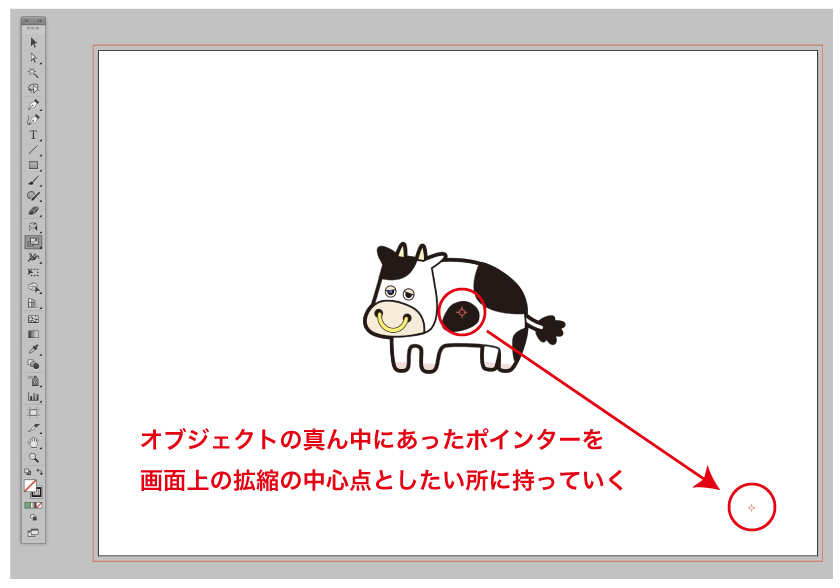
画面上で中心を決めて拡大・縮小

ツールボックスの「拡大・縮小ツール」を選択し、オブジェクトの真ん中にあったポインターを、画面上の拡大・縮小の中心点としたいところに移動させます。

文字で説明するより、画像を見た方がわかりやすいと思うので、上の画像を参照ください。
移動したポインターを中心とした、拡大・縮小ができます。
スポンサーリンク
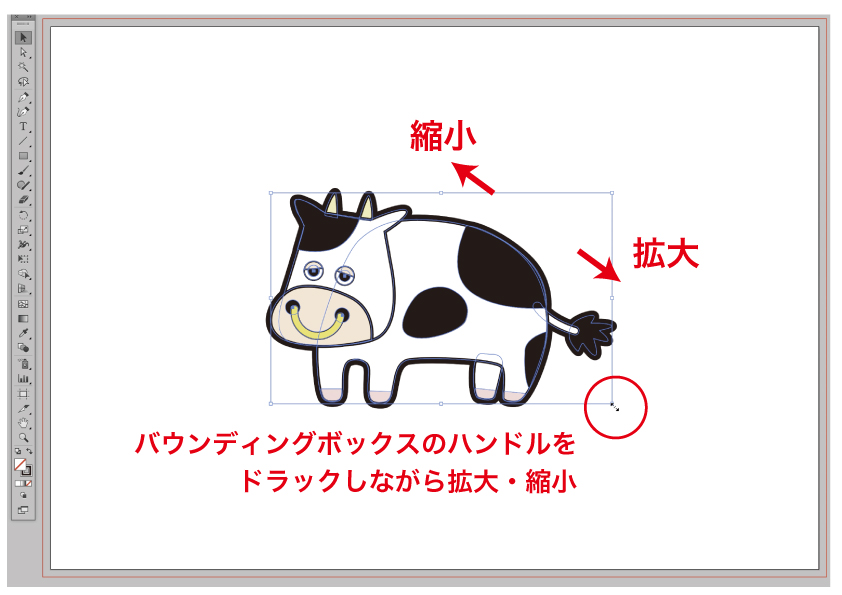
Illustrator「バウンディングボックス」を使った拡大・縮小
Illustratorのバウンディングボックスを使っての拡大縮小を行う人がダントツで多いと思うので、念のため紹介しておきます。

バウンディングボックスで、伸縮したい方向へハンドルをドラッグしながら、拡大・縮小をします。
視覚的にもわかりやすく、簡単に拡大・縮小ができます。
ちなみに、「バウンディングボックス」って何のことだか分かりますよね?
オブジェクトを選択すると四角形のボックスが出てくると思いますが、そのボックスのことを「バウンディングボックス」と呼びます。
上の画像だと、牛の周りを囲んでいる、青い四角形のことです。
バウンディングボックスが消えて拡大・縮小できない
デザイン作業を進めていると、突然バウンディングボックスが消えて拡大・縮小ができなくなることがあります。
いくらハンドル部分をドラッグで動かしても、一向に拡縮してくれないのです。
その原因は「バウンディングボックスを隠す」という機能がオンになっている場合が多いです。
ツール→表示→バウンディングボックスを隠す(バウンディングボックスを表示)
そんなところいじった覚えがなかい場合は、おそらく知らぬ間にショートカットを押してしまったのだと思います。
[⌘]+[shift]+[B]
突然バウンディングボックスが消えて、オブジェクトの拡大・縮小ができなくなったという場合は、こちらが原因の可能性が高いです。
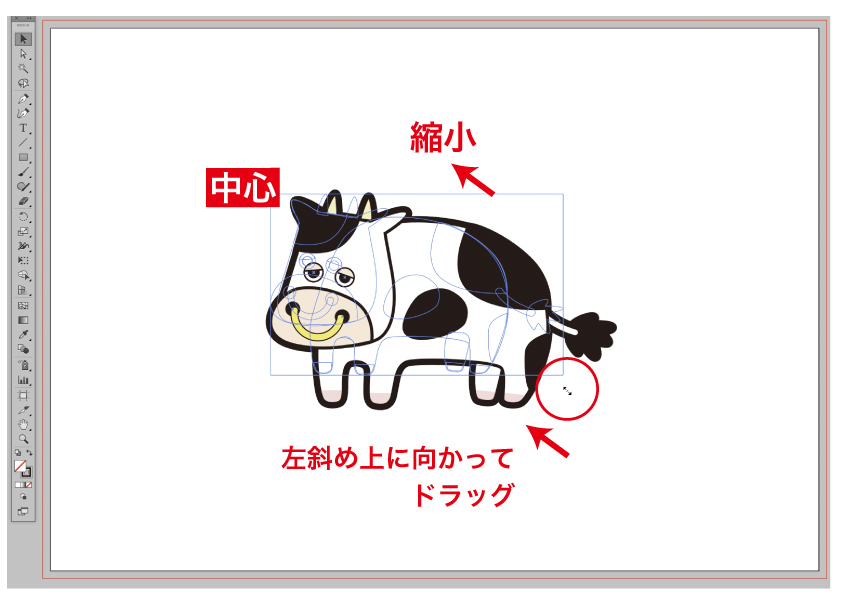
[option]キーも合わせて使う

[option]キーを押さない状態で拡大・縮小すると、ドラッグするハンドルと対角線上にある部分を中心として、拡大・縮小されます。

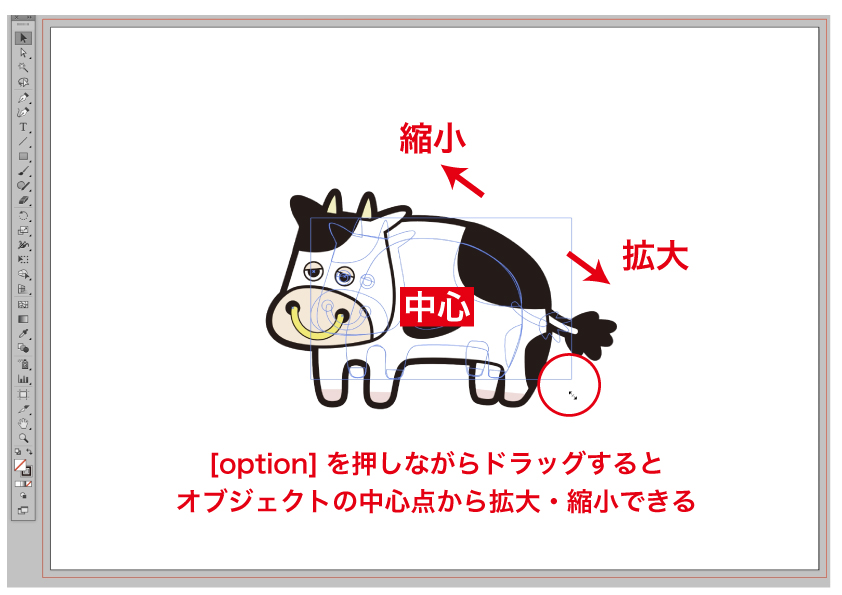
一方で、[option]を押しながら拡大・縮小すると、オブジェクトの中心点から拡大・縮小されます。
[option]キーの役割を理解すると便利な使い方ができるので、[shift]キーと合わせて[option]キーも活用してみてください。
※Windowsの場合は、「option」キーの代わりに「alt」キーを使います。
スポンサーリンク
数値指定を使った拡大・縮小

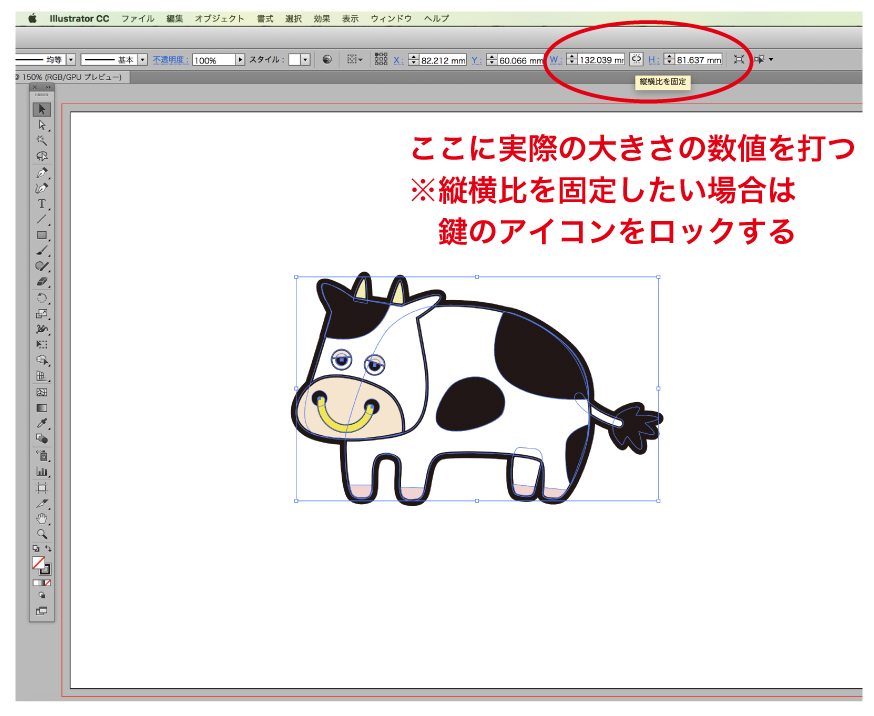
◯mm×◯mmのオブジェクトにしなければならないなど、オブジェクトの大きさを指定して拡大縮小しなければならない場合もあると思います。
そんな時は、大きさを変更したいオブジェクトを選んだ状態で、コントロールパネルから数値で変更ができます。
オブジェクトの縦横比を変えたくない場合は「縦横比を固定」鍵のアイコンのチェックを忘れないようにしましょう。
Illustrator「個別に変形」を使って、オブジェクトをまとめて拡大・縮小

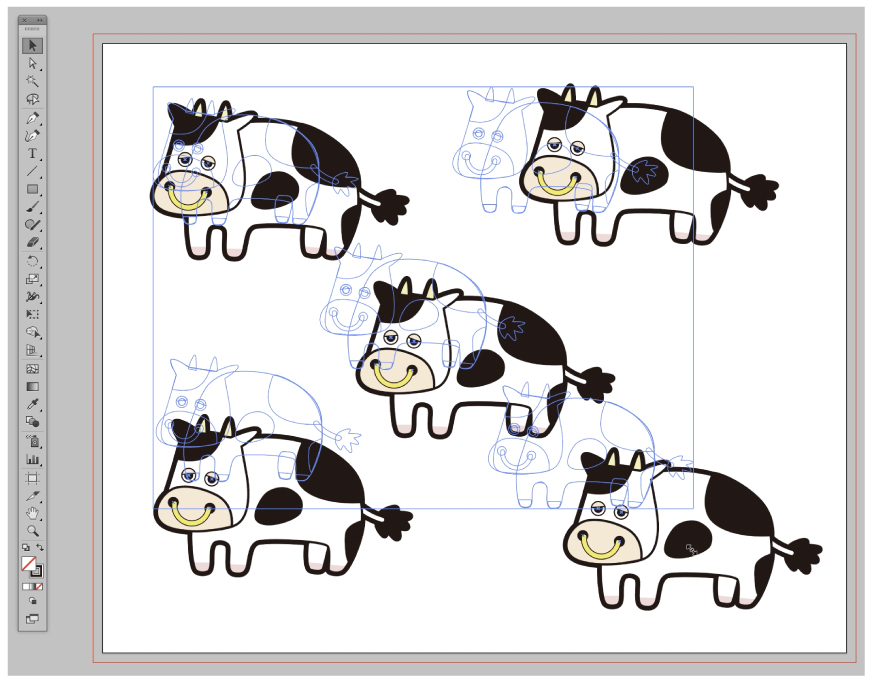
今まで紹介した拡大縮小のやり方は、選択したものをまとめて拡大・縮小をする場合だと、上の画像のように全体をひとつのまとまりとして拡大・縮小されるので、オブジェクトの位置が変わってしまいます。

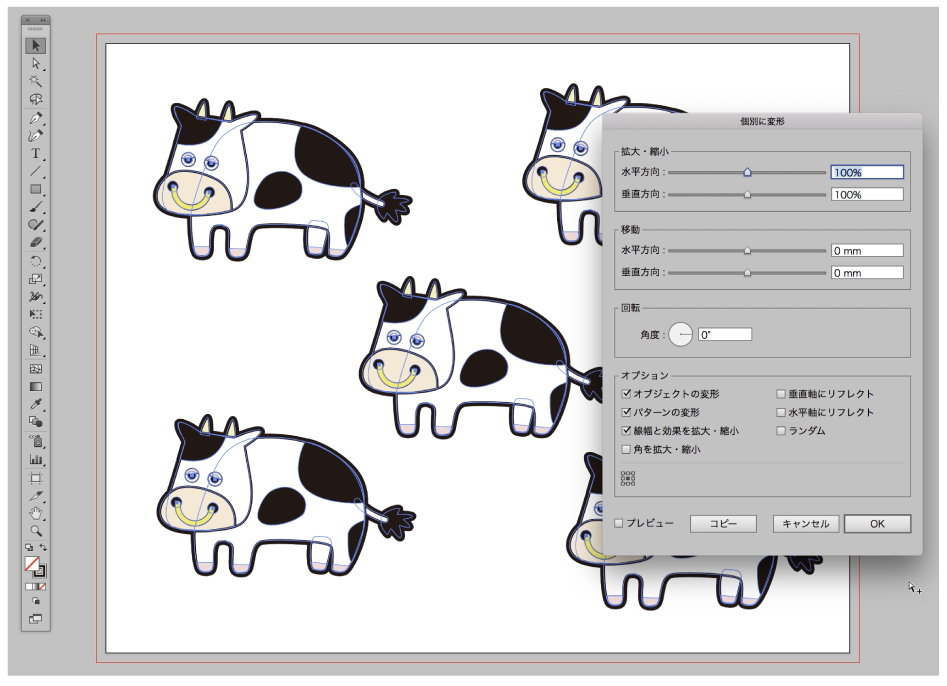
位置を変更せずに、各オブジェクトごとに拡大・縮小の効果をつけたい場合は、「個別に変形」の拡大・縮小機能を使います。
オブジェクト→変形→個別に変形
ショートカットは [⌘]+[option]+[shift]+[D]

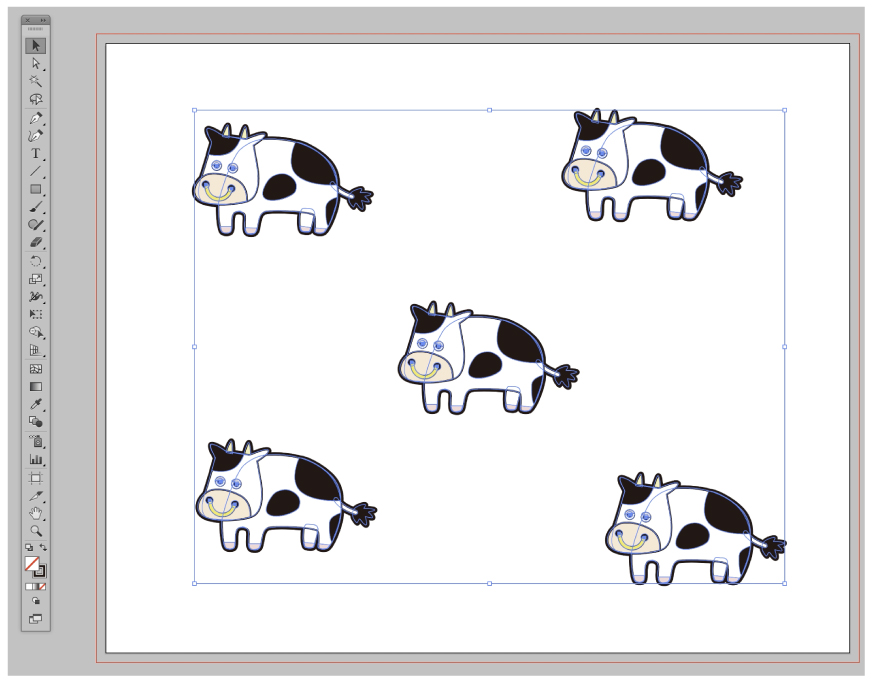
上の画像のように、それぞれのオブジェクトを単体で縮小してくれるので、位置が移動していません。
総柄模様を作る時など、同じ形のものを複数並べたデザインに使う時に便利です。
「個別に変形」のツールは、拡大・縮小以外にも、「変形」「回転」の効果も個別で適用することができます。
スポンサーリンク
線幅の拡大・縮小について

拡大・縮小を行う時、線幅も合わせて拡大・縮小するようにしてください。
上の画像のように拡大・縮小により線幅が変わってしまうと、オブジェクトのイメージがガラッと変わってしまいます。
作り手側の意図しないイラストが出来上がってしまいますね。
線幅の拡大縮小は、Illustratorの設定をいじるだけなので簡単です。
環境設定 → 一般
→「線幅と効果も拡大縮小」にチェックを入れる
こちらの設定だけでOKです。
または、線にアウトラインをかけて、オブジェクト化することで対応も可能です。
オブジェクト → 分割・拡張
→ 「塗り・線」にチェックを入れる
拡大・縮小することで、自分が意図しない線幅に変わってしまう場合は、設定や、やり方を確認してみてください。
▽Illustratorの線幅機能を活かしたイラストの作り方はこちらの記事から▽
こちらもCHECK
-

Illustratorアピアランスを使いイラストにアウトラインをつける【カートゥーン風イラスト】
続きを見る
Illustratorアピアランスを使いイラストにアウトラインをつける【カートゥーン風イラスト】
デザイナーなら覚えておきたいIllustrator拡大・縮小機能まとめ
今回は、Illustratorの拡大・縮小機能についてまとめてみました。
私が実際に拡大・縮小を行う時は、バウンディングボックスを使用することがほとんどです。
「個別に変形」機能も、まとめて拡大・縮小をしたい時に使えるので、とても重宝している機能のひとつです。
また、拡大・縮小をする時は、[shift]キーと[option]キーは必須キーとなります。
この2つのキーを使うことにより、作業効率が格段にアップして、よりプロっぽいデザインに仕上げることができるので、必ず使うようにしてください。
今回紹介した拡大縮小機能を、是非参考にしていただけると幸いです。
Adobe CCを安くで買う裏技!
定価の約半額でAdobe CCを購入できる!

Adobe CCの1年間ライセンス
Illustrator・PhotoshopなどのAdobe動画教材
以上の内容がセットで、39,980円(税込)!
デジハリAdobe講座の口コミ評判とデザイナーの私が実際に使った体験談





